
How to Use React Router Dom as Pro - The web development company Lzo Media - Senior Backend Developer
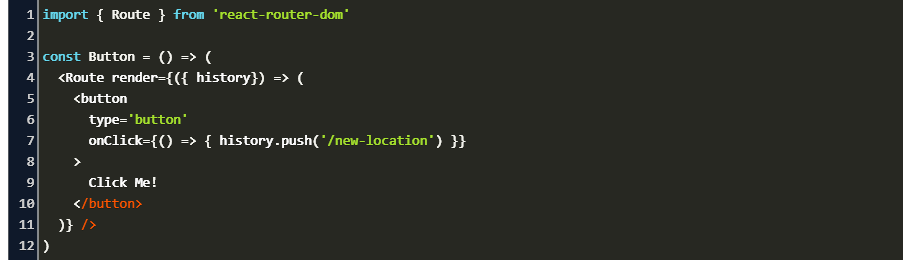
![Solved] onClick function activated when clicking out of the button in a React application | SolveForum Solved] onClick function activated when clicking out of the button in a React application | SolveForum](https://i.stack.imgur.com/gnih2.png)
Solved] onClick function activated when clicking out of the button in a React application | SolveForum

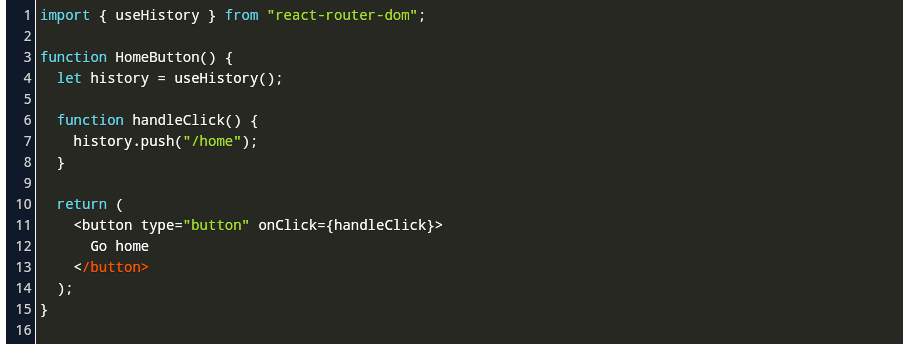
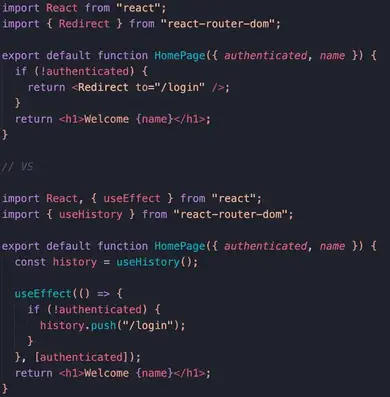
How can i use useParams() with an onClick button to navigate to different pages in react.js? - The web development company Lzo Media - Senior Backend Developer

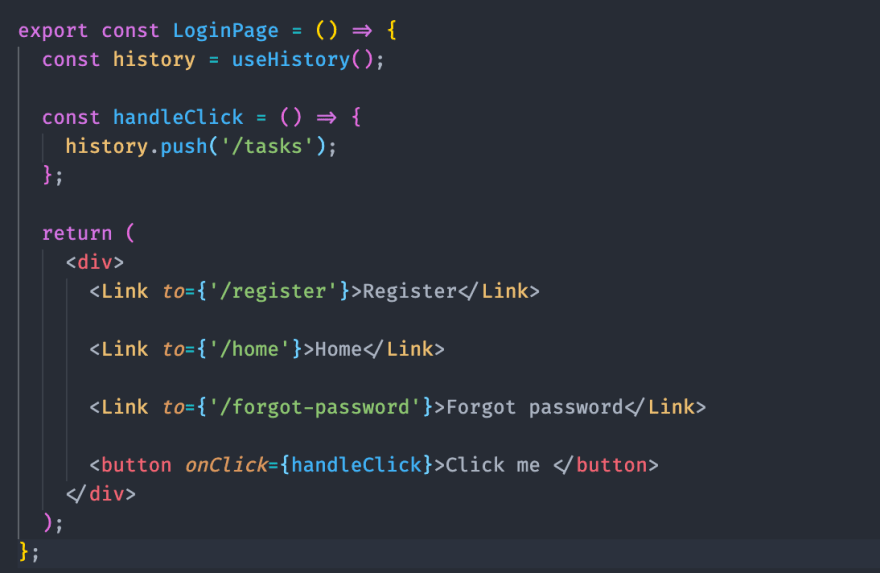
Add onKeyPress for Link component to respond Enter and Space by default for accessibility · Issue #6600 · remix-run/react-router · GitHub