
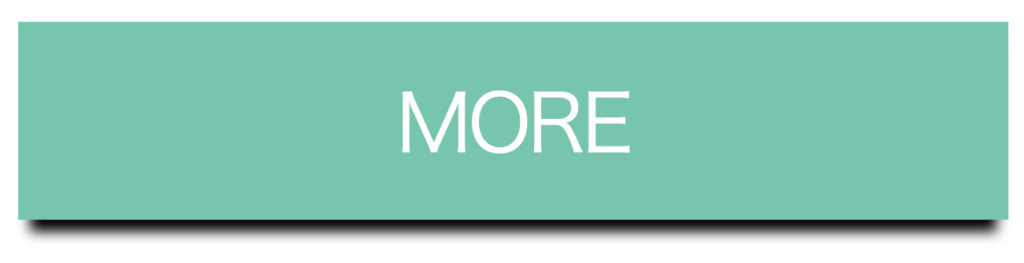
How to Drop Shadow on PNG Image Using CSS3 filter:drop-shadow() and text- shadow() and box-shadow:() Filter Property - Coding Diksha

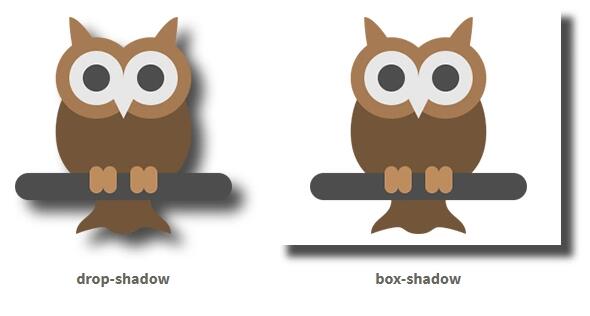
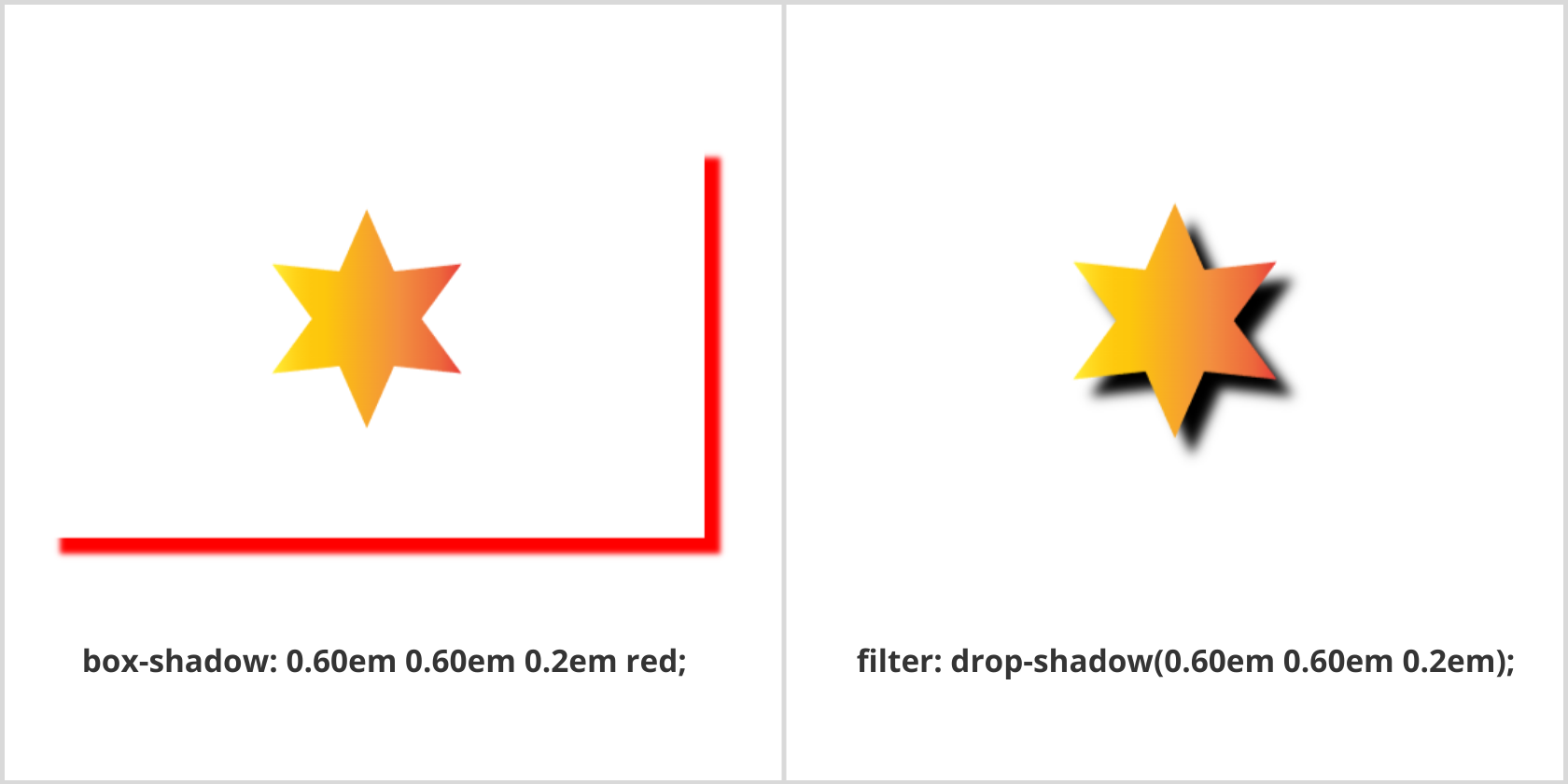
Stefan Baumgartner on Twitter: "Always have to remind myself that filter: drop-shadow exists. box-shadow gives you the shadow of, well, the box... drop-shadow takes transparencies into account and complements any shape Really











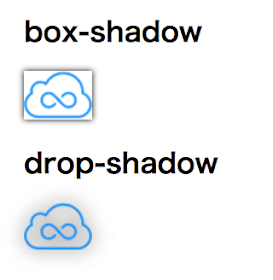
![box-shadow」と「filter: drop-shadow」の書き方と注意点[CSS] - デザイナーブリッジ box-shadow」と「filter: drop-shadow」の書き方と注意点[CSS] - デザイナーブリッジ](https://designerbrg.com/blog/wp-content/uploads/2020/11/box_shadow2-345.png)






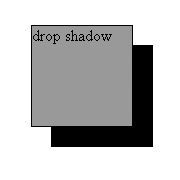
![box-shadow」と「filter: drop-shadow」の書き方と注意点[CSS] - デザイナーブリッジ box-shadow」と「filter: drop-shadow」の書き方と注意点[CSS] - デザイナーブリッジ](https://designerbrg.com/blog/wp-content/uploads/2020/11/box_shadow_filter_c.jpg)

